・効果的なアフィリエイトリンクの貼り方がわからない…
・どこに貼ればいいのかわからない
そんな疑問に答えます
本記事の内容
・記事にアフィリエイトリンクを貼る手順
・場面に合わせたリンクの使い分け方
・反応の見込めるリンクを貼る位置
本記事を書いている僕はブログ歴5年ほどですが、はじめの頃はやたらとバナーばかり貼っていました。
クリック率を上げるためには、どの種類のリンクがいいのか、どこに貼ることが効果的なのかを学んだのでシェアします。
最後まで読むと、効果的なリンクの使い分けとリンクを貼る位置について理解できます。
記事にアフィリエイトリンクを貼る手順
リンクを貼る手順をWordPressを使用する前提で解説していきます。
ASPはA8.netを利用する前提としますね。
手順① ASPに登録する
ASPへの登録方法は、こちらの記事が参考になります。
》【2022年】初心者にオススメしたい!王道アフィリエイトASP7社
手順② 案件に申し込む
紹介したい商品を見つけたら、赤丸で囲った「詳細を見る」をクリックします。
申し込むときは、ページ下の「提携申請をする」ボタンをクリックしましょう。
審査完了後に、あなたのメールアドレス宛てに審査結果が届きます。
ちなみに、画像の赤丸で囲ったように「承認あり」とオレンジ色で記されている案件は、審査に落ちることもあります。承認ありがグレー色なら即時で提携できます。
手順③ 承認後、記事にアフィリエイトリンクを貼る
承認のメールがきたら、アフィリエイトリンクをブログに貼り付けましょう。
ここでは、すでに審査が通っている株式会社SocialDogさんの「SocialDog」を例に進めますね。
「広告リンク作成」を押します。
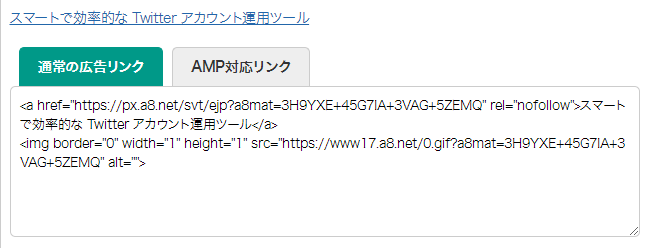
自分が貼りたいタイプの広告コードをコピーしましょう。
テキスト広告
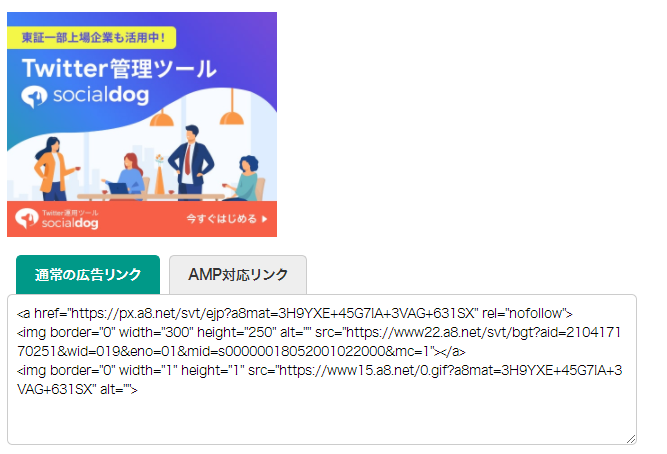
バナー広告
ここでは、バナー広告をWordPressの記事に貼り付けてみます。
ブロックエディタの場合
ブロックエディタで、新しいページの先頭にコードを貼り付けました。
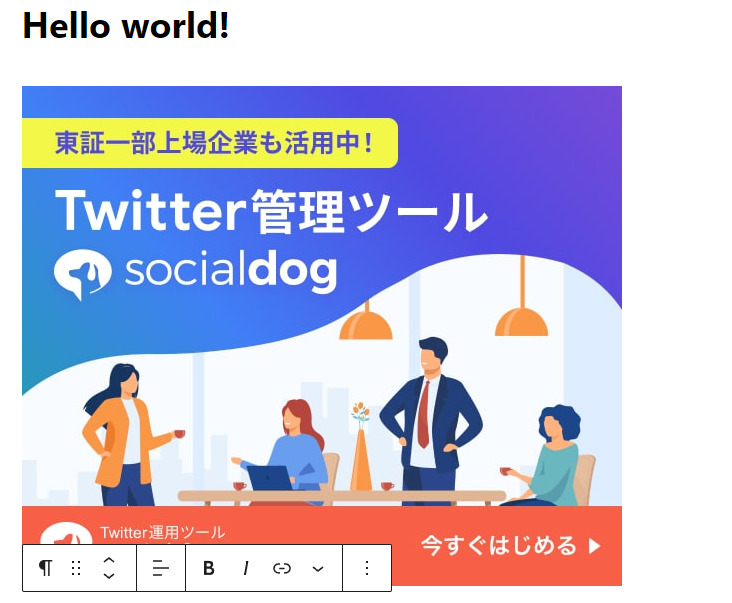
すると、画面上でもバナーの画像が反映されます。
ページをプレビューして、実際に読者の方にどのように見えるか確認しましょう。
かなり大きいバナーを選んでしまったようで、画面いっぱいですね笑
表示を確認しつつ、ちょうどいいバナーに貼りかえるなど調整しまよう。
クラシックエディタの場合
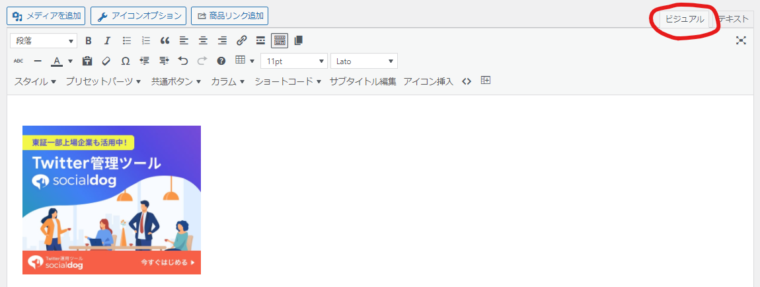
クラシックエディタ(旧エディタ)での貼り付け方です。
クラシックエディタだと、入力タブが「ビジュアル」と「テキスト」の2種類あります。
ビジュアル:実際に表示されるデザインが反映される
テキスト:文字やコードを入力する
アフィリエイトリンクなどのHTMLコードを入力するときは、テキストタブを選びましょう。
では、テキストタブにアフィリエイトリンクを貼り付けます。
貼り付けたら、タブを「ビジュアル」にしてみましょう。
バナーが表示されていますね。
では、プレビューをしてみます。
無事反映されました。
アフィリエイトリンクを貼る流れは、そのASPも大体同じです。
ここでは一番利用する可能性の高いA8.netを例に解説しました。
あとは表示を確認して、無事に反映されていたら完了です。
ASPに申請した案件は却下されることもあるよ!
却下される理由は、広告主の求める記事ではないことがほとんどです。
また記事を書くまでに申請をしてしまうと、どのように商品を紹介してくれているのか広告主がページに訪れたときに、記事がない状態になりますよね。
その場合は却下されると思います。記事を書いて再び申請してみましょう。
場面に合わせたリンクの使い分け方
広告リンクの使い分け方について解説していきましょう。
アフィリエイト広告のリンクは大きくわけて、テキストとバナーの2種類です。
そこに「ボタン」もプラスして解説していきます。
テキストリンク
テキストリンクは、文章中に馴染ませることができて読者の邪魔になりません。
そのうえでクリック率も高いので、記事中ではテキストリンクがおすすめです。
ポイント
リンクの色は青にしましょう。理由は、GoogleもYAHOO!も昔から青だから、人々に「青=リンク」という認識が根付いているからです。
バナーリンク
バナーリンクは画像なので読者の目を止めてしまいます。
たとえば、目を止めてほしくない記事の真ん中あたりに入れてしまうと、読者はバナーに気を取られて、記事を最後まで読まないかもしれません。
内容を把握せずに離脱されると成約率が下がります。
方法としては、目が止まってもいい記事の最後で利用するといいと思います。
注意ポイント
青いテキストはテキストリンクだと認知されていますが、バナーはリンクだと認知されていないためにクリックされない場合があります。
解決策
以下の画像のように、テキストリンクとバナーを併用しましょう。
ボタンリンク
僕は、記事内でバナーを使うことはほぼないです。
サイドバーやフッターに使用することはありますが、クリック率はよくありません。
バナーよりもおすすめなのが、ボタンリンクです。
こんなの↓
バナー同様に、まさに成約させたい場所に配置しましょう。
反応の見込めるリンクを貼る位置
リンクを貼るうえで反応の高い箇所をご紹介します。
- ファーストビュー
- 有益な情報を与えた後
- まとめ見出しの中
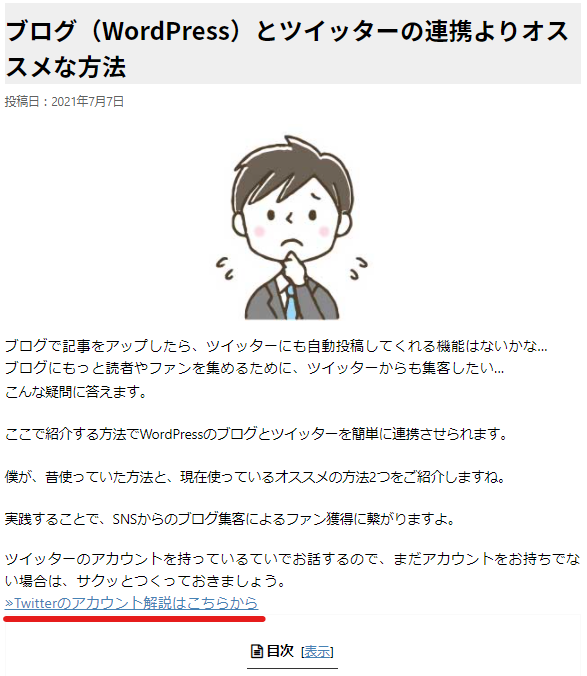
ファーストビュー
ファーストビューは、読者がページに訪れて最初に目にする部分です。
または、記事の目次までの間(書き出し分まで)に貼るのがおすすめです。
リンクに赤い線を引きました。ニュアンス的にはこんな感じですね。
有益な情報を与えた後
読者が知りたい情報を伝えたすぐ後にリンクを添えておくと効果的です。
例)
問題を解決する商品の解説
→「商品の詳細はこちら」アメリカのNo.1マーケターのセミナー開催
→「お申し込みはこちら」
といった感じで、読者の興味を惹きつけた後にリンクを貼りましょう。
まとめ見出しの中
まとめの詳細の中で、本文を要約するときにもリンクを貼りましょう。
商品を紹介するのなら、本文内はテキストリンクを使い、まとめではボタンリンクでもOKです。
アドセンス広告を貼る位置
アフィリエイト広告とよく比較されるものにアドセンス広告があります。
ここでは、アドセンス広告の効果的な貼り方について説明します。
- ファーストビュー
- 記事下
- 関連記事
- サイドバー
ファーストビュー
アフィリエイト広告同様に、ファーストビューに広告を貼るとクリックされやすいです。
設置するさいには「投稿記事の上」など指定しましょう。
ご利用のWordPressテーマによっては指定できない場合があります。
記事下
記事下はいわゆる「まとめ」の下なので、最後まで読んでくれた読者の目にとまりやすくクリックされやすいです。
サイドバー
サイドバーを指定すると、正方形や縦長の広告がランダムに表示されます。
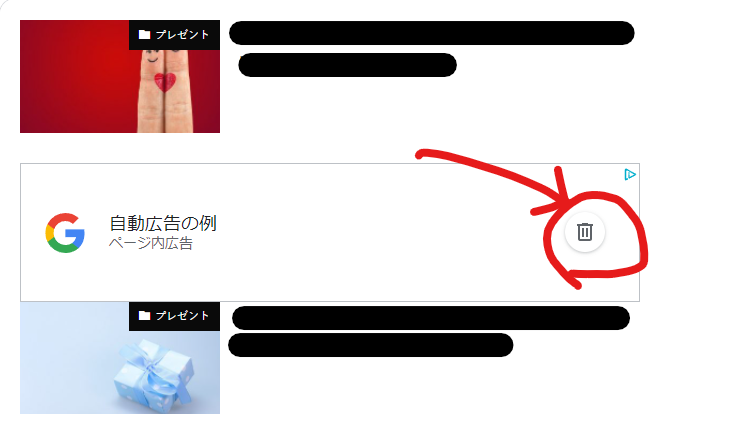
自由広告は表示箇所を指定しよう
アドセンスの自由広告は、デフォルトだと表示される広告の数がかなり多いです。
読者の目線を邪魔してしまうので、広告を表示する箇所を指定しましょう。
グーグルアドセンスのページから、「広告」を選び、画像の赤丸で囲われた、えんぴつマークをクリックします。
実際のアドセンス広告が表示される箇所に「自由広告の例」が出るので、表示したくない箇所の広告は、赤丸のように「ゴミ箱マーク」をクリックして消しましょう。
ちなみに僕は他のブログでアフィンガーというテーマを使っているので、アドセンス広告の貼る箇所をウィジットで細かく選べます。
戦略的にクリックしてもらうために機能します。
クリック率が上がるマイクロコピー
ボタンリンクには、特にマイクロコピーが有効です。
マイクロコピーとは?
ECサイトのランディングページでよく見かける、ボタン上の文字をマイクロコピーといいます。
この短文が、成約率をグンと高めるんです。
マイクロコピーに含めるもの
マイクロコピーには、読者の興味を惹く言葉を使いましょう。
含めると効果的な要素を3つご紹介します。
・メリット:今なら特典もついてくる
・希少性:次の入荷は未定
・限定性:先着20名様のみ
3つの要素のどれかが入れば、成約率は高くなりますよ。
マイクロコピーについて詳しくすることは、収益を増やすことに直結します。
僕はこちらの本で勉強しました。
ザ・マイクロコピー
まとめ
アフィリエイト広告の貼り方について解説しました。
おさらいすると、クリックされやすい箇所は以下の3つです。
・ファーストビュー
・有益な情報を与えた後
・まとめ見出しの中
記事中ではテキストリンクを使い、記事下ではテキストリンクかボタンリンクを用途に合わせて使い分けるのがおすすめです。
今回は以上です。